Sådan skriver du på nettet
Skriv det vigtigste først!
Når folk søger information, skal de hurtigt finde det, de søger.
Så sørg for:
- tydelige informationsrige overskrifter
- korte tekster
- gerne billeder til at illustrere indholdet. Så ved brugeren de er det rigtige sted inden de overhovedet læser indholdet
Gode råd til en brugervenlig hjemmeside
- Overskriften skal være kort, men sigende
- Sætningerne skal være korte, klare og konkrete, og teksten skal være scanningsvenlig
- Bryd teksten op i korte afsnit på cirka 3-4 linjer
- Undgå fyldord, informationstæthed og brug af kursiv
- Begræns brugen af bindestreger og forkortelser, pauser forstyrrer flowet i teksten
- Brug direkte sprog og nutid
Mellemoverskrifter
- Mellemoverskrifter beskriver indholdet i afsnittet og deler teksten op i logiske bidder
- Indsæt typisk en mellemoverskrift efter hvert 2. til 5. afsnit
Lister
- Lister letter læsningen
- Lister giver overblik ved opremsning
- Lister er lette at skanne
- Punkterne bør være ensartet formuleret
- Teksten i hver linje skal være kort og uden punktum til sidst
Dine lister må ikke være for lange, tænk i tallene 3, 5 eller 7.
Tal og links
- Skriv tal som tal, så kan man nemmere kan scanne sig frem til dem
- Formuler derfor linktekster med så mange ord, at det er tydeligt, hvor linket fører hen (normalt mellem 5 og 12 ord). Fx: ”Se alle kurser i bevægelse her”.
- Husk at deeplinke – ellers taber du brugeren (fx fra dit nyhedsbrev)
- Husk altid eksternt link ved filer og andre sites (åbnes i nyt vindue)
- Hvor mange links? – max 7
Kender du 7-reglen?
- max må lave 7 menupunkter – herefter skal man underopdele sit indhold
- Hvis man ligestiller for meget indhold, mister brugeren overblikket
- Hvis I har meget indhold så opdel dine menupunkter i to kategorier
- Reglen gælder både for topmenu og for undermenuen!
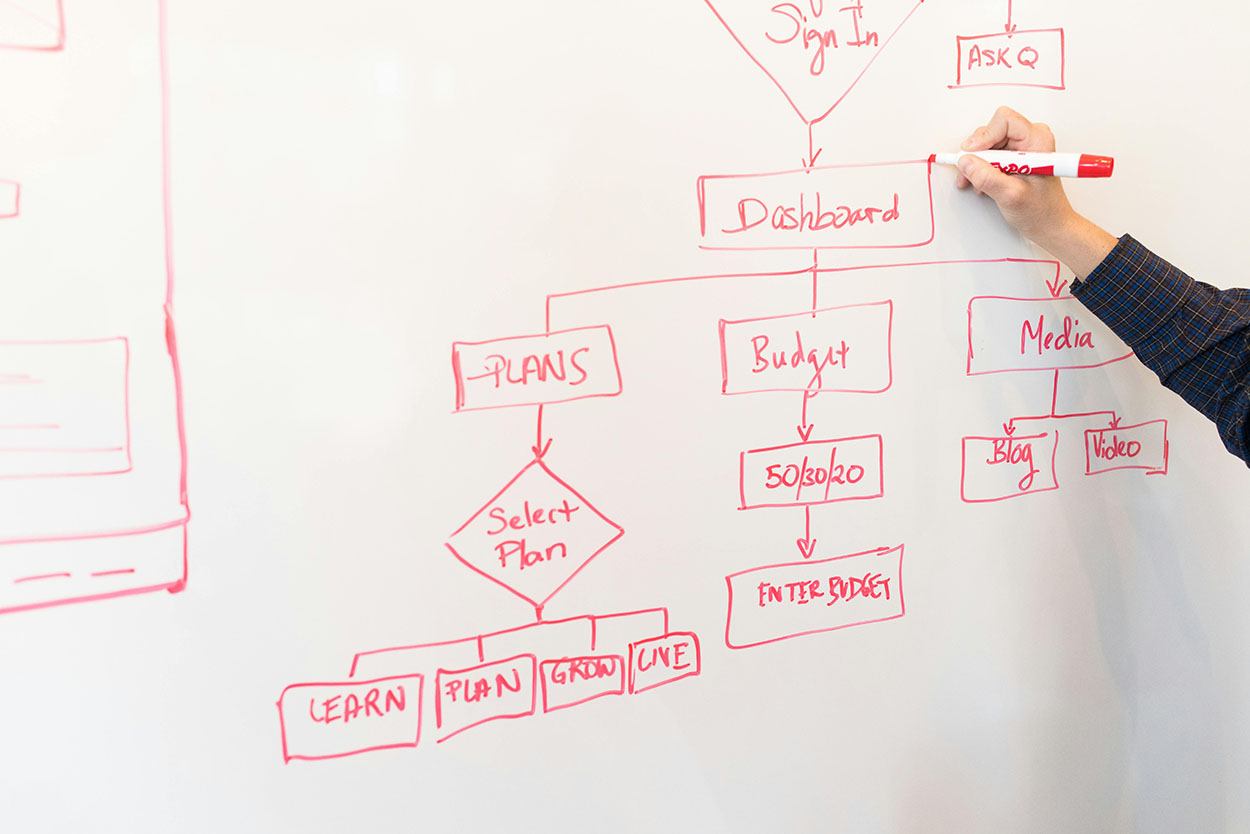
Lav et flowchart
Inddel dit indhold logisk og flyt rundt på det.

Faktabokse
Lav en eller flere faktabokse til kort information som fx kontaktinfo, link til andet relevant indhold eller forklaring af fagord og termer.

Kathrine Egemar
Webkonsulent og grafiker

